Gradienta.io

Gradienta.io is an excellent side project made by a developer named Shahadat Rahman, providing us with a gallery with a variety of CSS gradients to use in our web development projects to make apps and websites. You can copy the CSS code from a gradient that you like or download it in an image format (JPG), and each gradient is crafted to fit in all sizes by defining its dimensions.
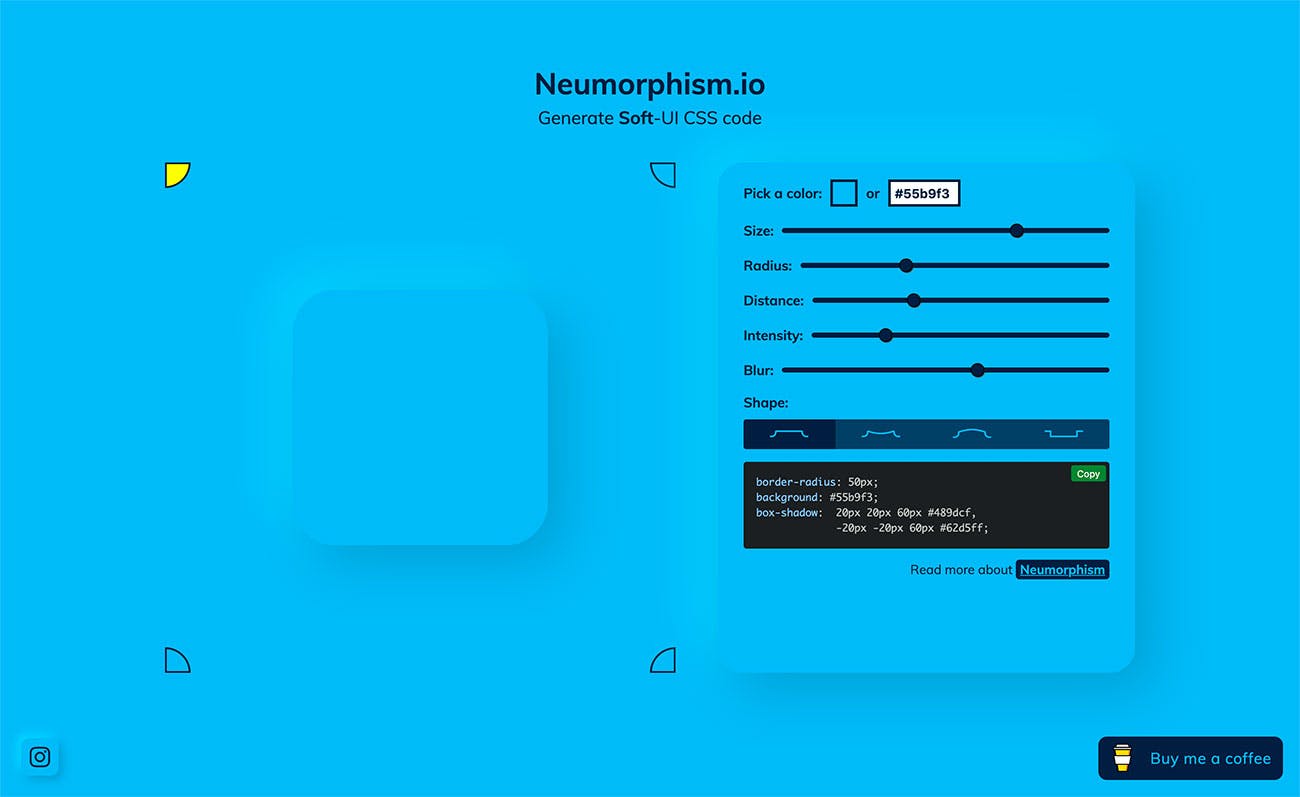
Neumorphism.io

Neumorphism.io makes neumorphism in your projects very easy and simple. Specify elements like color, size, radius, distance, intensity, blur, shape, etc., and copy the code to use on your website.
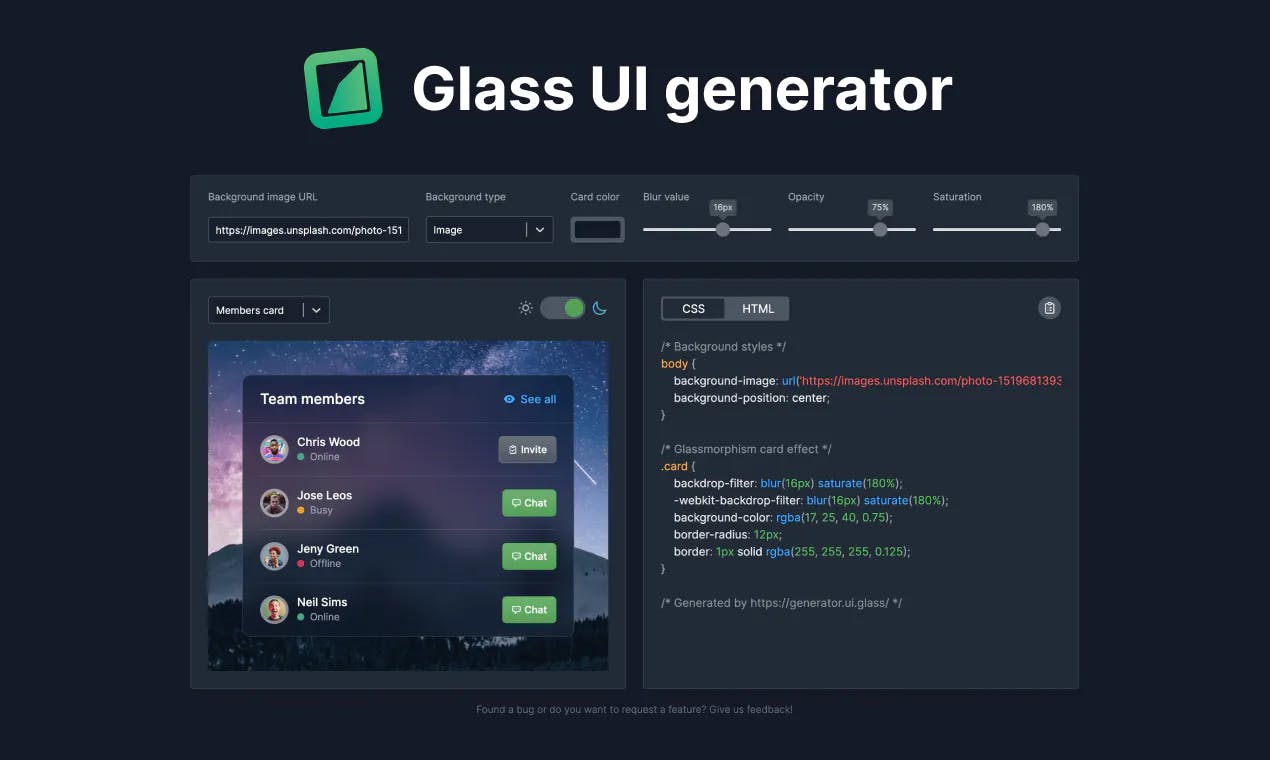
Ui.glass

Ui.glass makes glassmorphism on your website as simple as possible. It's a free tool that you can use to generate CSS and HTML components based on the Glass UI library.
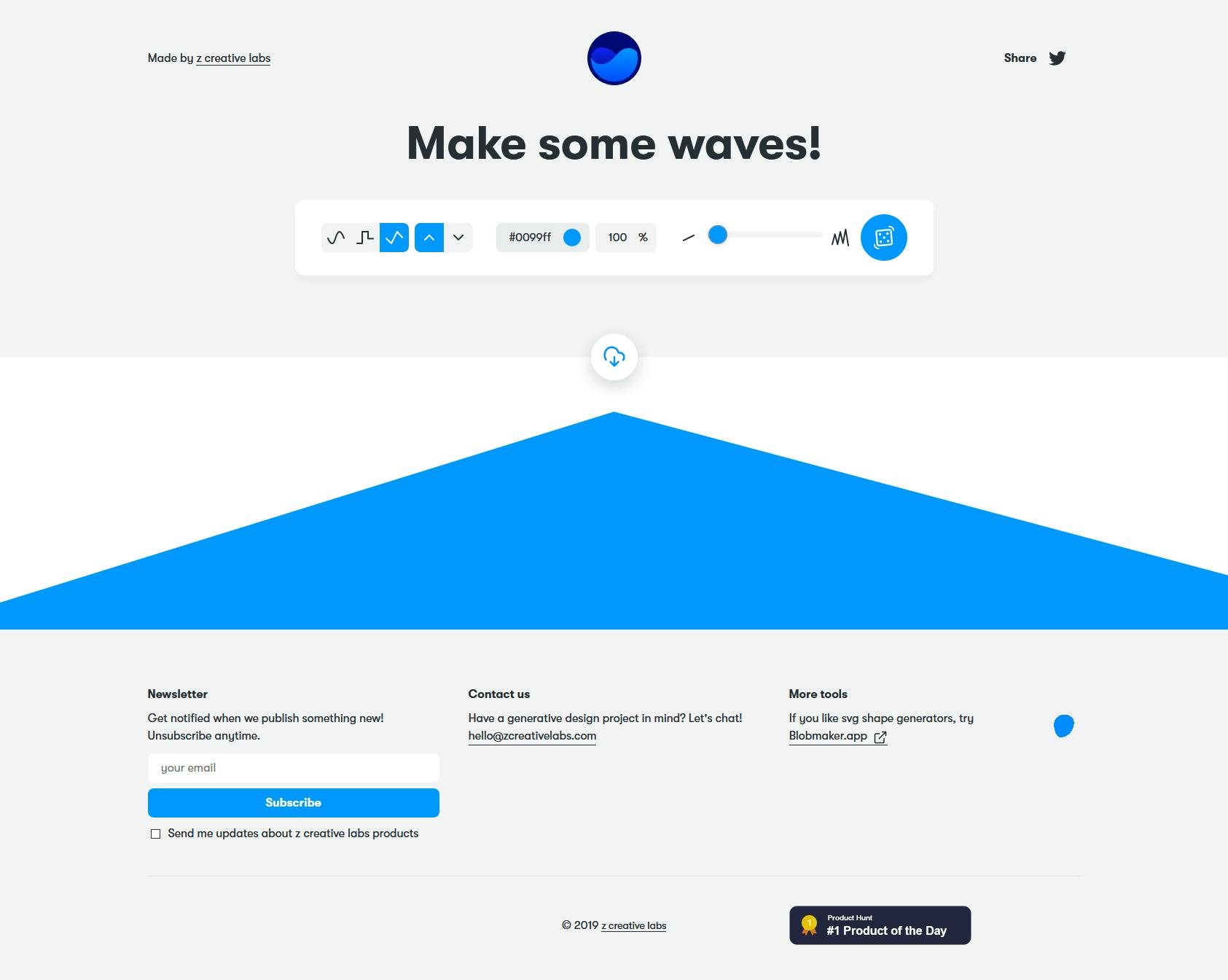
Getwaves.io

Getwaves.io is a really cool svg shape generator that allows you to generate different types of waves to place on your website or app.
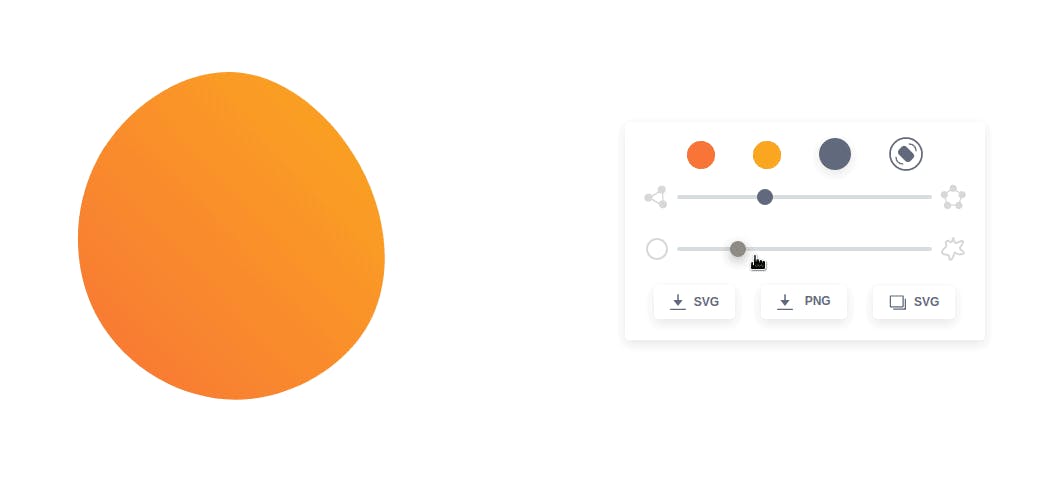
Softr.io

Softr.io is a free online generator that allows you to create custom SVG shapes. Specify the number of angles, complexity, colors, and gradients to create different shapes. Randomizing the shape of the SVG will also provide you with unique shapes that you might like to use on your website. After you're done creating your SVG shape, simply copy the code or download it as a PNG.
Bonus:
Uiverse.io

Uiverse.io is not a generator, but rather an amazing universe of web elements that will help you stand out in your projects. It's open-source, free, and you just have to copy and paste the code of your favorite web element to include it in your app or website.
CodePen.io

As a developer, you might have heard about CodePen.io, which is an awesome library showcasing projects made by front-end designers and developers. In any case, this is a great place to find stylish CSS elements.